PHP Show in Web Browser - Web Server Integration
EditRocket provides the ability for users to view PHP code in a web browser.
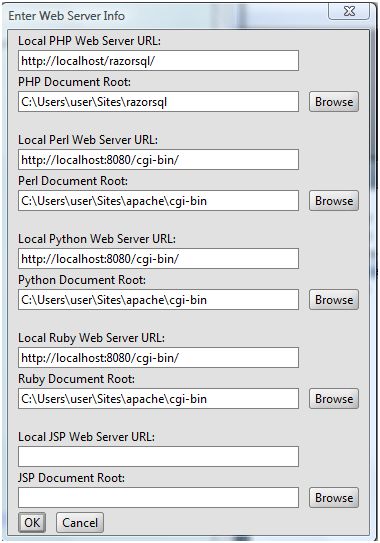
To work correctly, EditRocket needs some information about the local PHP web server. The first time the show in web browser option is clicked when using a PHP file, a configuration will display prompting the user for information about the local PHP web server. This window can also be displayed using the Tools - Set Local Web Server Properties menu item.
The web server info screen contains fields for entering the local PHP web server URL and the PHP document root.
Local PHP Web Server URL: - Enter the URL of the local
PHP web server. For example, http://localhost
PHP Document Root: - Enter the location on the file system
that is the root directory for PHP files for the local web server.
Based on the local web server URL and the PHP document root, EditRocket will build a URL to send to the system's default web browser. If the currently edited file is contained within a directory that is part of the local web server's document tree, EditRocket will simply construct the proper URL for displaying the PHP file.
If the PHP file is not contained within the web server's document tree, EditRocket will create a temporary file. The directory chosen for the temporary file will be based on analyzing the path of the currently edited file, and the path of the web server document root.