CSS Style Builder
EditRocket provides a CSS Style Builder tool for creating CSS styles.
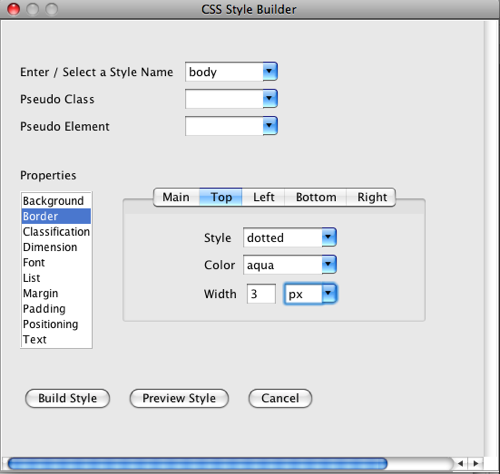
The Style Builder allows users to select a tag from a dropdown of all available HTML tags, or to enter their own style name. Also provided are options for choosing the psuedo class or pseudo element for the style.
The Style Builder categorizes CSS properties into the following sections: Background, Border, Classification, Dimension, Font, List, Margin, Padding, Positioning, and Text.
Inside each of those sections are the CSS elements and values. For example, in the Background section, Color, Image, Repeat, Attachment, Position X, and Position Y elements are displayed with editable dropdown boxes for the appropriate values.
The CSS Style Builder allows users to preview the style they built, or build the style by creating it in a new editor tab.
See the screen shots page for screen shots of the style builder.