HTML Editor
EditRocket, a Text and Source Code Editor with support for over 20 programming languages, includes a powerful HTML editor that strives to make HTML development quick and easy.
The HTML editor included in EditRocket includes many tools and features to aid in HTML development. See below for information on the HTML specific tools offered by EditRocket.
See the General Highlights section at the bottom of the page for more of what EditRocket has to offer.
Also, see the JavaScript and CSS editor pages for information on those features.
HTML Validator
Quickly determine if your HTML code is valid with the HTML Validator. The validator allows users to validate HTML using the W3C HTML validator tool. Users can validate the text editor contents, or validate a URL. The results of the validation are then displayed to the user. For more information, see the following HTML Validator
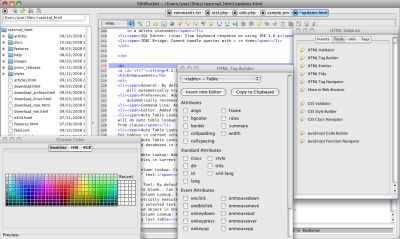
HTML Tag Builder
With EditRocket, there is no need to memorize all of the HTML tags and their attributes. The HTML Tag Builder handles this for you. The tag builder includes a drop down list of all HTML tags, and gives the user the ability to select the attributes of the tag, such as event attributes, style attributes, etc. Once the tag and attributes are selected, the Tag Builder inserts the tag into the text editor. For more information, see the following: HTML Tag Builder
HTML Entity Selector
With EditRocket, there is no need to sift through HTML specs to find what various entity codes are. The HTML Entity Selector tool gives users the ability to select either the character or numeric values for HTML entities and insert those values into the text editor. For more information, see the following: HTML Entity Selector
HTML Tidy
Beautify your HTML code with the HTML Tidy tool. The tidy tool allows users to format their HTML code using the W3C Tidy tool. For more information, see the following: HTML Tidy
HTML Sidekick
Code more quickly with the HTML Sidekick. The sidekick allows users to quickly insert common HTML constructs into the editor. These constructs include HTML doctypes and common HTML tags. The sidekick also displays a clickable list of HTML utilities such as encoding URLs and decoding URLS, wrapping selections in tags, and converting selections to Hyperlinks. The sidekick also includes a tab for the HTML Tag Navigator, and a tab with HTML tools such as the tag builder, validator, HTML Tidy, etc. For more information, see the following: HTML Sidekick
HTML Tag Navigator
Jump from tag to tag quickly and easily with the HTML Tag Navigator. The tag navigator displays the HTML tags in a document in a clickable format. Clicking on a tag takes the user directly to the location in the editor where the tag resides.
HTML Tag Completion
EditRocket can both auto lookup HTML tags and auto complete tags. When typing the beginning of an opening tag or ending tag, EditRocket will display a clickable list of HTML tags after waiting for the auto-completion delay interval (configurable in the preferences). Users can then select a tag from the list. After completing an opening HTML tag, EditRocket will automatically insert the closing tag if applicable. For more information, see the following: HTML Auto Completion
HTML Tag Tree
View and jump to tags in tree format using the HTML Tag Tree tool. The tag tree displays the HTML tags in a document in a clickable and expandable tree format. Clicking on a tag takes the user directly to the location in the editor where the tag resides.
HTML Wizards
EditRocket provides many wizards for easily creating HTML tags and constructs. Wizards are provided for creating HTML tables, links, images, forms, text input, radio buttons, check boxes, buttons, text areas, select boxes, ordered lists, unordered lists, and file selection. See the following page for more information: HTML Wizards
Text to HTML Converter
EditRocket provides a text to HTML converter tool that allows users to convert text into HTML. For more information, see the following: Text to HTML Converter
General Highlights

|
Text Editor |

|
Coding Tools | |
| Macros, coding inserts, plugins, syntax highlighting, and more. | Sidekicks, code builders, function navigators, program execution, and more. | |||

|
Web Development Tools |

|
Validators | |
| CSS style builder, HTML tag builder, tag navigators, and much more. | XML, HTML, and CSS validators | |||

|
Search Tools |

|
Auto Completion and Lookup | |
| Regular expression capable find and replace, find / replace in files across the entire file system and more. | Auto code completion, tag completion, and lookup for many programming languages. | |||

|
File System Browser |

|
File Compare | |
| Browse files and directories, perform file operations, and more. | Compares files similar to the Unix diff command. | |||

|
FTP and SFTP Client | |||
| Connect to SFTP and FTP servers. Browse, upload, download, rename, and delete files and directories and much more. |
Additional Features
- Syntax highlighting for over 20 programming languages
- The programming editor behind RazorSQL, a popular database query tool, since 2004
- File tools such as head, tail, regular expression search, move, copy, and delete
- Customizable and pre-defined code templates
- Spell Checker
- Works with all major operating systems including Windows, Mac OS X, macOS, Linux, and Solaris.