CSS Editor and Style Builder Features
EditRocket, a Text and Source Code Editor with support for over 20 programming languages, includes a powerful CSS editor and style builder that strives to make coding cascading style sheets quick and easy.
The CSS Editor included in EditRocket includes many tools and features to aid in CSS development. See below for information on the CSS specific tools offered by EditRocket.
See the General Highlights section at the bottom of the page for more of what EditRocket has to offer.
Also, see the HTML and JavaScript editor pages for information on those features.
CSS Validator
Quickly determine if your style sheets are valid with the CSS Validator. The validator allows users to validate editor contents or URLs. The validator calls the W3C CSS validator and displays the results to the user. For more information, see the following: CSS Validator
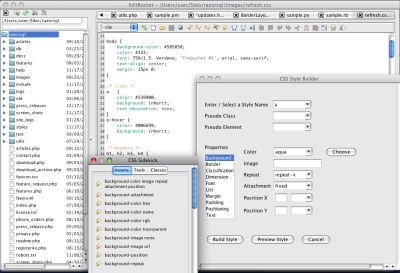
CSS Style Builder
Quickly build style sheets with the CSS Style Builder. The user can select an HTML tag to create a style for, or enter a custom tag name. The user can also select pseudo classes and pseudo elements. The Style Builder tool breaks style elements down into the following categories: Background, Border, Classification, Dimension, Font, List, Margin, Padding, Positioning, and Text. Users can enter values for the css elements and then build the style. For more information, see the following: CSS Style Builder
CSS Class Navigator
Jump from style class to style class quickly with the CSS Class Navigator. The navigator parses the editor contents for CSS classes and displays them in a clickable list. Clicking an option from the list takes the user directly to the point in the editor where the class is defined.
CSS Sidekick
The CSS Sidekick has several tabs, one of which displays common CSS coding inserts such as the border styles, background styles, etc. These can be inserted into the editor with the click of a button. The sidekick also includes a tools tab for the CSS Class Navigator, CSS Validator, and the CSS Style Builder. The sidekick includes a tab that displays the CSS Class Navigator so that users can jump directly to any CSS class in the current editor with the click of a button.
General Highlights

|
Text Editor |

|
Coding Tools | |
| Macros, coding inserts, plugins, syntax highlighting, and more. | Sidekicks, code builders, function navigators, program execution, and more. | |||

|
Web Development Tools |

|
Validators | |
| CSS style builder, HTML tag builder, tag navigators, and much more. | XML, HTML, and CSS validators | |||

|
Search Tools |

|
Auto Completion and Lookup | |
| Regular expression capable find and replace, find / replace in files across the entire file system and more. | Auto code completion, tag completion, and lookup for many programming languages. | |||

|
File System Browser |

|
File Compare | |
| Browse files and directories, perform file operations, and more. | Compares files similar to the Unix diff command. | |||

|
FTP and SFTP Client | |||
| Connect to SFTP and FTP servers. Browse, upload, download, rename, and delete files and directories and much more. |
Additional Features
- Syntax highlighting for over 20 programming languages
- The programming editor behind RazorSQL, a popular database query tool, since 2004
- File tools such as head, tail, regular expression search, move, copy, and delete
- Customizable and pre-defined code templates
- Spell Checker
- Works with all major operating systems including Windows, Mac OS X, macOS, Linux, and Solaris.